

- Photoshop best image format for web how to#
- Photoshop best image format for web portable#
- Photoshop best image format for web software#
Music:Vexento - Quads - 's be friends!Instagram. One would change the resolution of an image particularly for printing purposes, because the quality of the print is dependent on the resolution of the image. Good for logos and image editing, PNG images produce 24-bit (full-color) images and background transparency in both RGB and grayscale. Related: 5 must-know Photoshop tricks for beginners. We can resize as needed, but make sure to not enlarge the image too much, since the resolution can distort the image in print. For vinyl banner printing, 100 dpi files, setup to a true banner size in inches (example - 36 x 72 inches) in regular RGB color mode print best.
Photoshop best image format for web portable#
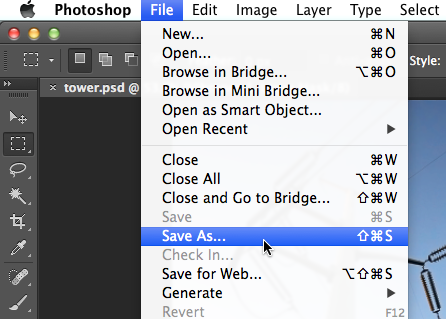
The Portable Network Graphics format (.png) uses lossless compression to display images on the web. With your image opened in Adobe Photoshop, go to the "File" menu and select "Save As". PNG: Works well for logos and editing images. To print your large image on multiple pages, all you'll have to do is tell Paint that you want to scale your image to "Fit to" as many pages you want. 10″ x 8″, but the resolution is only 96 ppi-and for printing it must be 300 ppi. This type of file contains "layers" that make modifying the image much easier to handle. The biggest advantage of large format cameras is image quality. If you really need a larger image, find one taken at a higher resolution to keep the quality of the image sharp! 1. The client should have consulted with you before he spent money on these images. tif formats, which preserve every single pixel. jpg, it compresses even further, because JPEG is what's called a "lossy format" - unlike. For example, every time you re-save an image as a. If you are printing at 150 lpi, you will need an image that is 300 ppi (150 lpi x 2 = 300 ppi). Printing art can be overwhelming but, for an artist, mastering the printing process is essential. If you use 300 dpi to give you a print, the maximum size is 14.3″ x 9.3″ (this is not overly large). Go to the Image Size dialog, check resample, and select "Preserve Details" in the corresponding dropdown menu.
Photoshop best image format for web software#
There's image enlargening software which very respectably guess sharp edges and narrow lines and do not make them wider. The traditional rules of file dimension and resolution used in. Prepare Images For Large Format Printing. If you find the exported image looking too sharp for your taste, you can lower it here.
Photoshop best image format for web how to#
The steps that I’m about to outline can be applied to images that you’re about to upload as well as existing images that are currently affecting your blog in a negative way.Oak academy health and disease how to prepare images for large format printing photoshop That’s because I’ll be teaching you how to properly optimize images for the web. If an image isn’t optimized you can experience negative effects such as slower site speed, increased page loading time, and poor SEO performance.īut don’t you worry, since you’re here your blog won’t have to suffer from the negative effect of using images. However, these benefits come at a major cost if you fail to optimize your images properly. On one hand, they provide immense benefits to your blog such as increased user experience, makes content visually appealing, further explains your content in a way that text simply can’t, and improves SEO performance. Images on a blog are like a double-edged sword.



 0 kommentar(er)
0 kommentar(er)
